This blogpost shows you how to get the list member data out of Mailchimp and displayed inline in the Google Analytics user interface without breaking the Google Analytics Terms of Service. It uses the PII Viewer for Google Analytics Chrome extension.
tl;dr? Skip down to the bottom to see a video demo.
A while back, Jim Gianoglio from Lunametric wrote a couple of really nice blogposts on setting up Google Analytics to track email opens from Mailchimp mail outs:
This is pretty cool as it shows the Mailchimp email open data in Google Analytics.
But what about click throughs from the email? How do you tie those in too?
Setup Google Analytics tracking in Mailchimp
In Mailchimp ensure that your campaign has Google Analytics link tracking enabled:
Click throughs from Mailchimp emails give a URL similar to this (with request parameters formatted for easy reading):
http://read-able.com/
?utm_source=Google+Analytics+Integration+example
&utm_campaign=b4ed972584-GA_Integration_Example_19_16_2014
&utm_medium=email
&utm_term=0_0dc0efa209-b4ed972584-181498085
&mc_cid=b4ed972584
&mc_eid=ced7155edd
Lets break this down. The utm_ prefixed parameters are well established Google Analytics tracking parameters. And the others?
mc_cid- this is the Mailchimp campaign IDmc_eid- this is the Mailchimp member email's unique_id
I’m not concerned about the campaign ID as it is already prefixed onto the utm_campaign parameter. But what about the list member's unique ID?
Add Google Analytics tracking code on your website
We can capture the list member's unique ID from Mailchimp, then send it to Google Analytics when they open the page.
How? By adding the following code onto the landing page of your email marketing campaign.
<script>
// a helper function
location.getParameter = function(item){
var svalue = location.search.match(new RegExp("[\?\&]" + item + "=([^\&]*)(\&?)","i"));
return svalue ? svalue[1] : svalue;
};
// Get the Mailchimp ID from the request parameter
var mailchimpId = location.getParameter('mc_eid');
// Standard Universal Analytics code
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
if (mailchimpId === null) {
// standard GA code
ga('create', 'UA-XXXX-Y', 'auto');
} else {
// GA code with user id
ga('create', 'UA-XXXX-Y', {'userId': mailchimpId}); // for cross-device tracking
ga('set', 'dimension1', mailchimpId); // also set a `customUserId` dimension at page level (for fun)
}
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>
In all honesty, you may as well deploy this code site wide to ensure your Google Analytics JavaScript is consistent.
What does it all mean?
Let’s break this down line by line…
location.getParameter is just a way to get individual request parameters from a query string
location.getParameter('mc_eid') allows us to capture the list member’s unique ID from Mailchimp.
The (function(i,s,o,g,r,a,m)… block is the standard set up for Universal Analytics.
Next, we test whether the visit came from a Mailchimp email click through. if the mailchimpId is null, there was no email click through, so just set the web property id in Google Analytics.
If the visit did come from a Mailchimp email click through…
- Set up the web property id and also assign the
mailchimpIdto the user id feature in Google Analytics. This bit does nothing to help us identify the user, but does mean that individual users’ behaviour can be observed across devices. - Set the
mailchimpIdin a custom dimension — this bit allows us to view themailchimpIdwithin Google Analytics, but importantly, this information is not deemed by Google to be PII, so complies with the Terms of Service
Finally, send the page view complete with the web property id and the custom dimension.
Testing
Having deployed this code to your website, you are now ready to start tracking! Push your mail shot out and wait for the click throughs to begin!
If you’re like me and want to test things out, you can use mail aliases in Gmail (e.g. you+somealias@gmail.com) to sign yourself up to a list multiple times, then send yourself a campaign.
Click through in several different browsers from different emails, and you can test out the results.
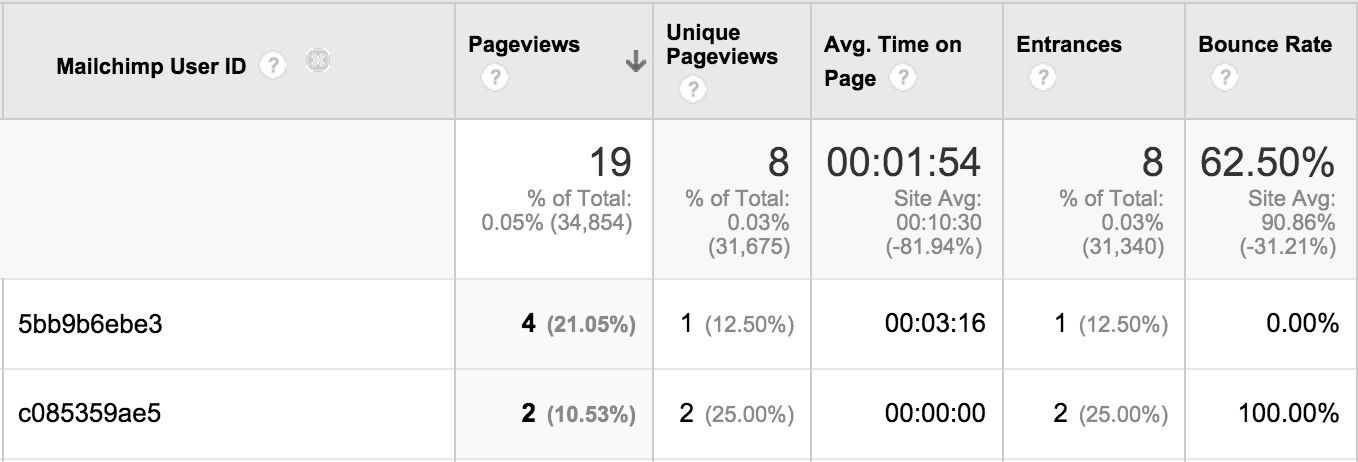
In Google Analytics, add your custom dimension to any report as a secondary dimension. You should see the MailChimp User ID for each of your separate emails:
Joining the dots with PII Viewer for Google Analytics
This is great — you’ve tied Google Analytics and Mailchimp together. It’s just a shame that the user id looks like a meaningless collection of characters.
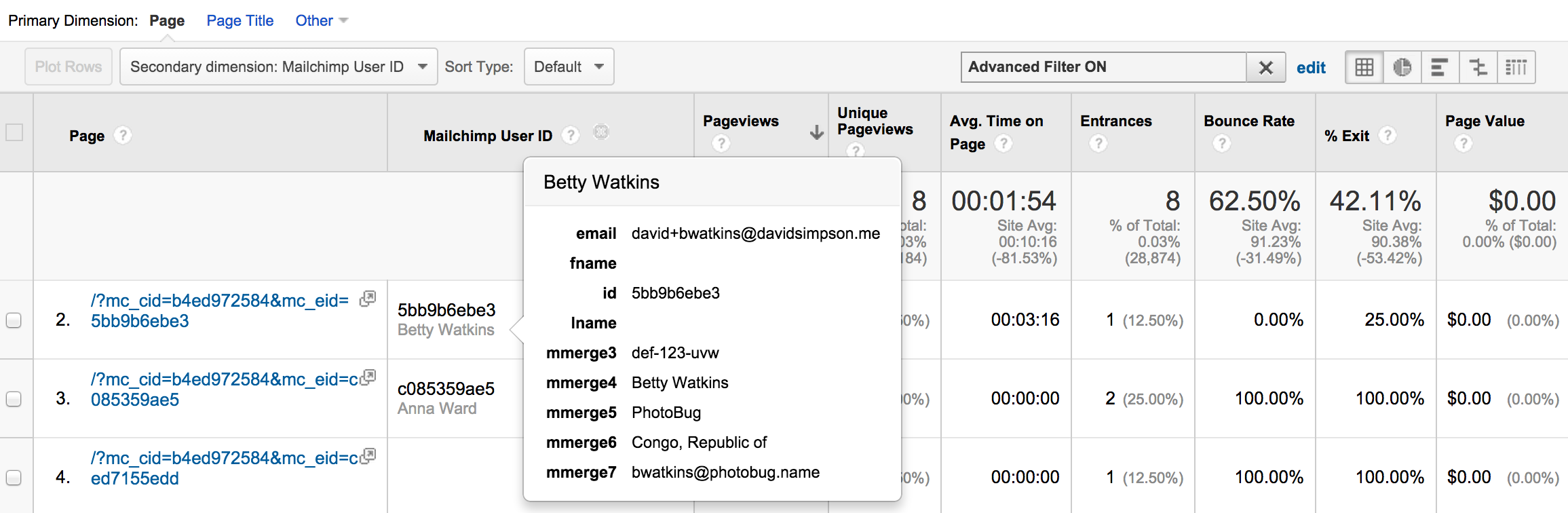
Help is at hand though. The latest version of my PII Viewer for Google Analytics Chrome browser extension (v0.0.7) has Mailchimp support baked in. This means that you’ll be able to display the Mailchimp user’s name (email address and whatever else you have stored in Mailchimp) right here in Google Analytics like so:
Here’s a video to show how that works...
What's next?
This really opens up the possibilities of what you can track and then display in Google Analytics. Particularly in the area of goal tracking and conversions.
Having proved the ability to display data from Mailchimp in Google Analytics, this opens up the field for more integrations. Perhaps you'd like to see your SugarCRM, Salesforce, Marketo or Hubspot data displayed in Google Analytics.
I'm open to suggestion, but a new integration won't necessarily come for free. Get in touch, create an issue and let's make it happen.