Can anyone tell me how to create top/bottom of page links in Confluence 5.5? I am not getting anywhere using the Confluence documentation. (Yes, it is that jump to top/bottom of page links)
If you are happy with adding these via JavaScript, you can simply add the following in:
Confluence Admin | Look and Feel | Custom HTML | At the END of the HEAD:
<script>
AJS.toInit(function ($) {
$('#main').prepend('<a class="aui-lozenge aui-lozenge-subtle" href="#theme-footer">Jump to Bottom</a>')
.append('<a class="aui-lozenge aui-lozenge-subtle" href="#main">Jump to Top</a>');
});
</script>
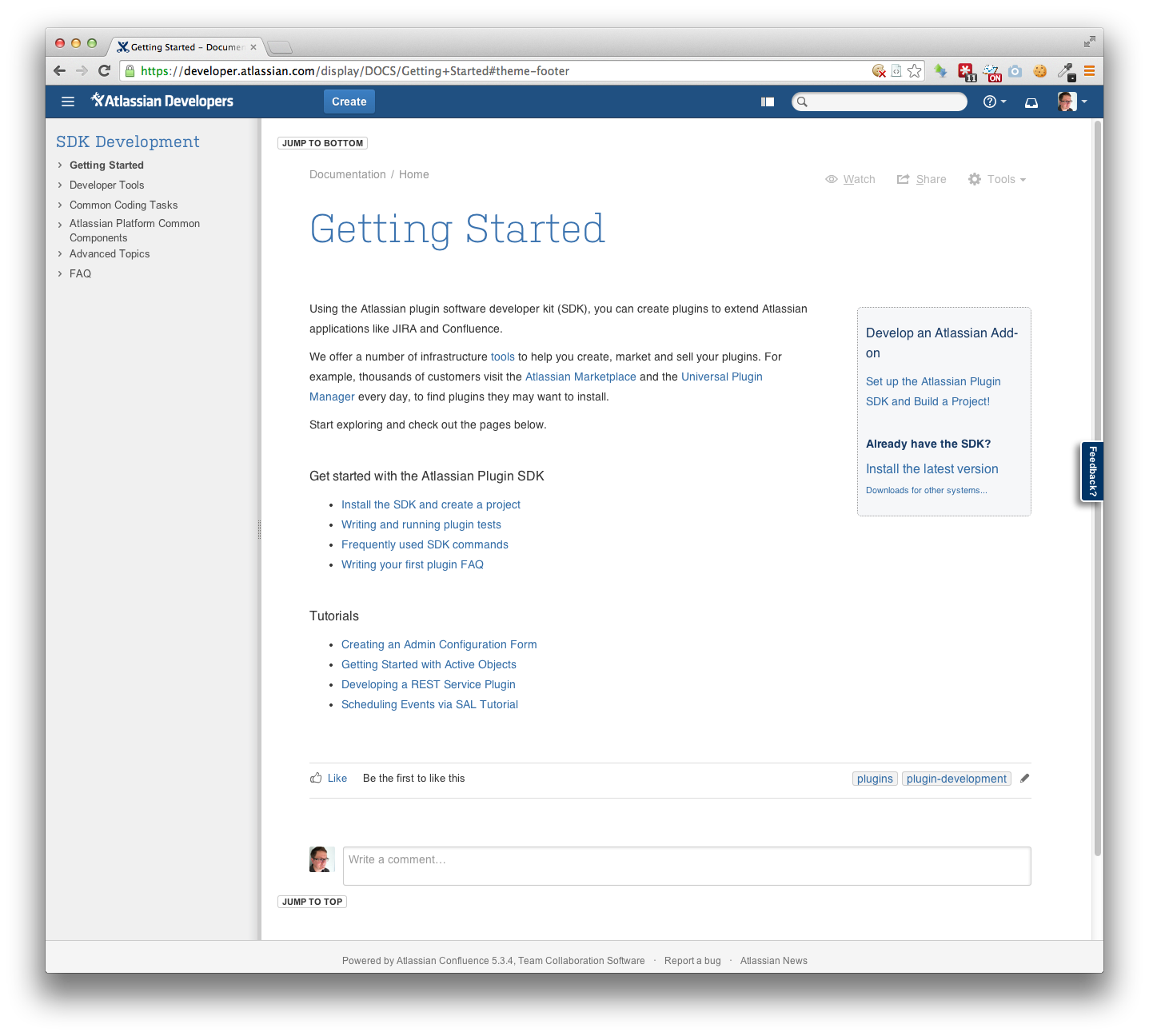
This will produce little clickable 'lozenges' at the top and bottom of every page:
Clicking on the lozenge at the top sends you to the bottom. Clicking on the lozenge at the bottom sends you to the top.
Alternatively, you could edit the decorators and add the HTML in that way. It's a little harder though.
Update:
Sadly, Marina doesn't have admin rights on her Confluence instance, so the advice above is no good for her. Instead, she'll need to add links and use the Anchor macro. I've made a little video to show just how it would be achieved: