Born out of annoyance
Fixed headers and menus are everywhere on mobile 'friendly' sites and I hate them. On iOS for example, they really get in the way if you're viewing a page in a WebView for some application. This isn't as big a deal on Android because the browser takes control. Android is good like that.
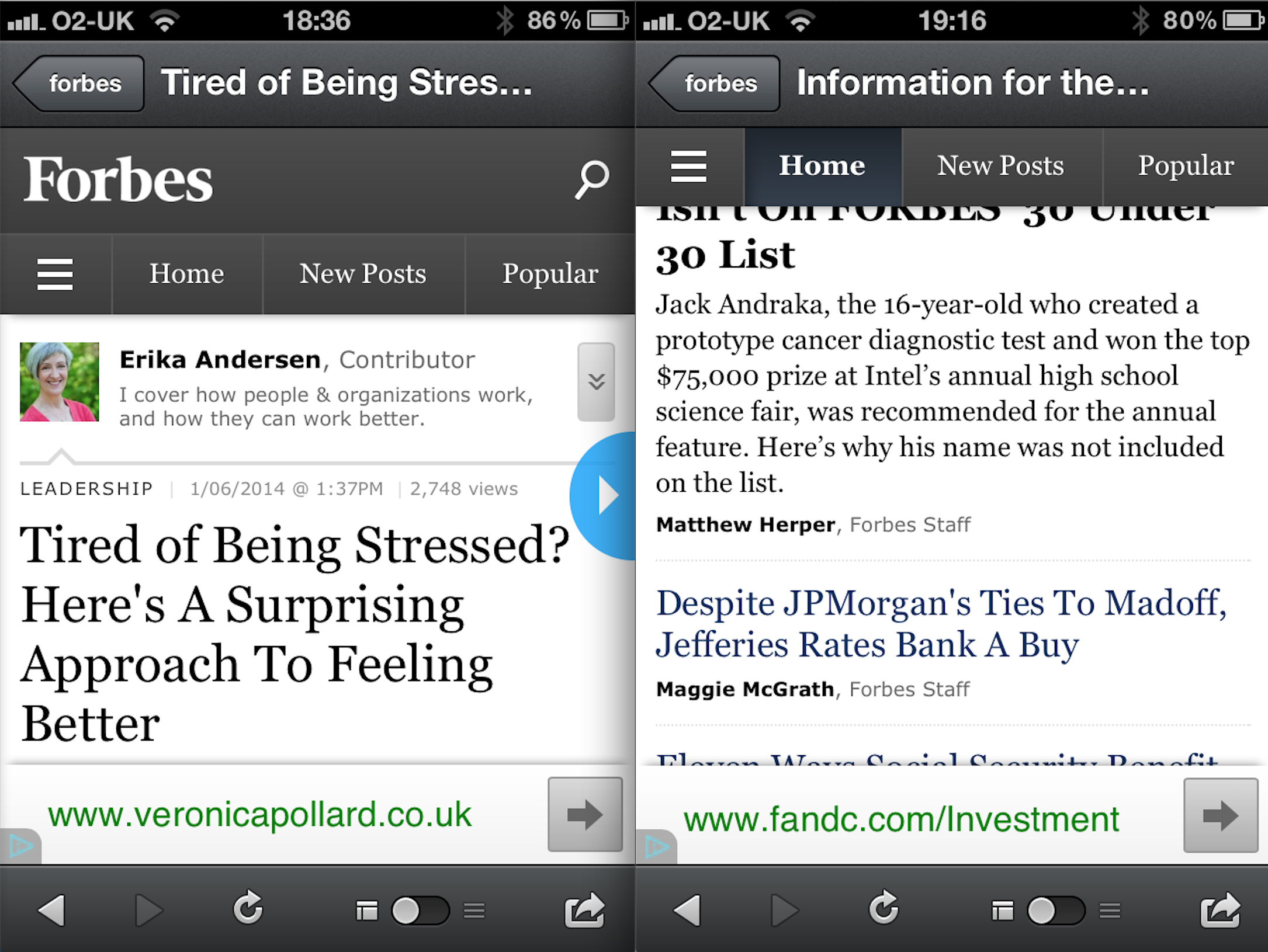
Either way, fixed headers are really annoying, especially when paired with fixed footers for advertisements. One example of this (though there are many) is the Forbes website when viewed in Tweetbot:
You have the top and bottom chrome from Tweetbox, the Forbes header and menu bar, and a fixed footer advertisement. The actual readable content area is minimal. Scrolling at least removes the Forbes logo, but there's so much unwanted stuff onscreen detracting from the content.
Scroll up for menu pattern
Having browsed wired.com on iOS, I noticed that their menu/header disappears out of the way when you're reading an article. Scrolling up slightly conveniently activates the header menu immediately.
This is a great pattern for mobile sites. It maximises the available space for content yet makes navigation a doddle.
Scroll Up Menu jQuery plugin
Unfortunately, I couldn't find any mention of this pattern elsewhere, so leaped ahead and rolled my own - Scroll Up Menu. It's written as a jQuery plugin - simply because jQuery is so very popular.
Usage:
$('#top').scrollUpMenu();
This assumes that the header is contained in a `#top` selector.
Having recently migrated to a WordPress theme that I really like, which actually has a fixed header (yes, really), I'll endeavour to apply this to the blog as soon as possible.