One of the most tedious parts of creating a custom Confluence theme is populating the colour scheme. There are lots of elements that look something like this:
<colour key="property.style.topbarcolour" value="#ffffff" />
Each key corresponds to a colour in Confluence. I don't wish to remember any of this information.
A quick way to get the elements just right is to edit the colour scheme in Confluence and then export it from the admin console:
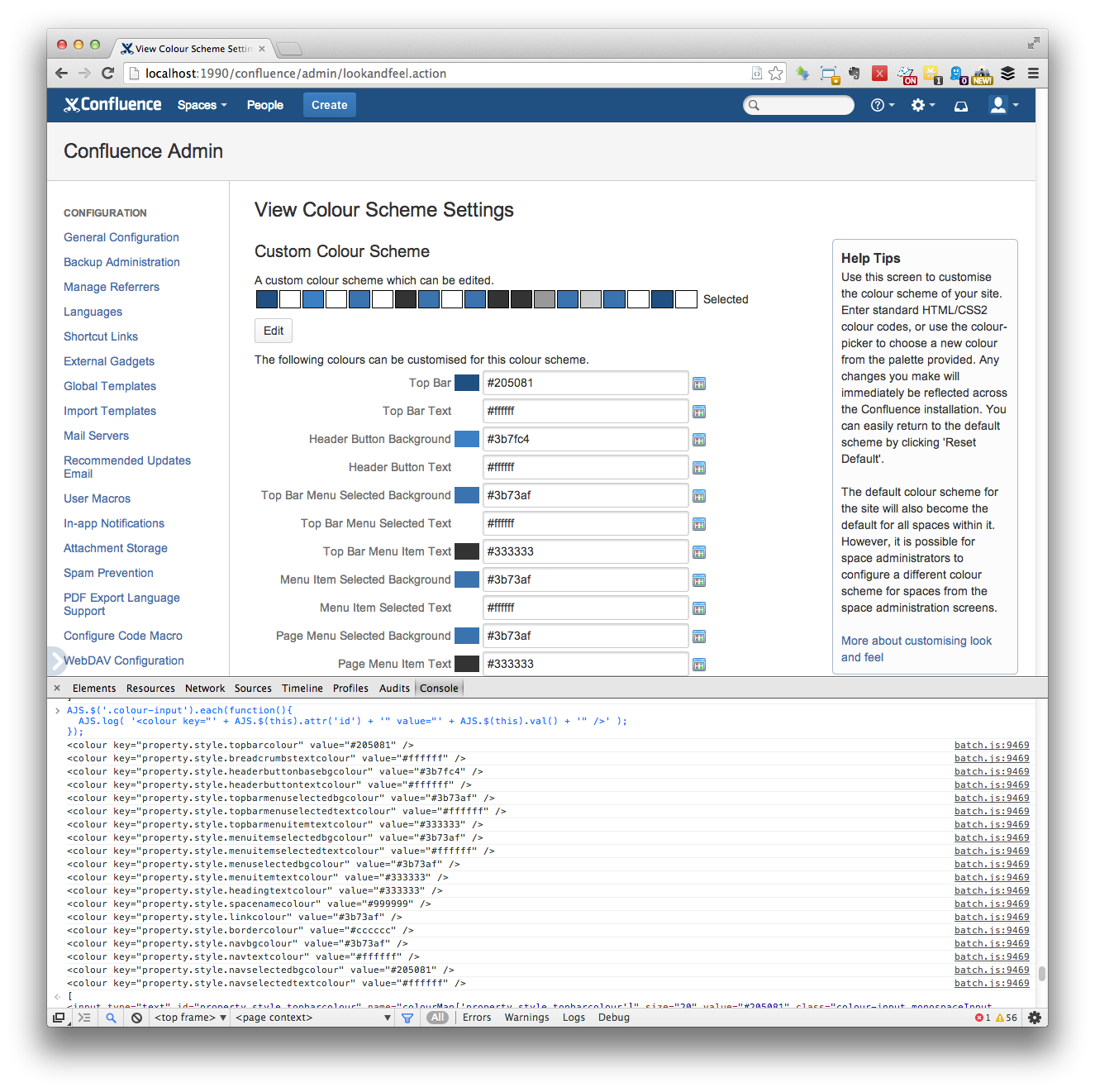
1. Browse to http://localhost:1990/confluence/admin/lookandfeel.action
2. Click on the Edit button
3. Paste this into your browser console:
AJS.$('.colour-input').each(function(){
AJS.log( '<colour key="' + AJS.$(this).attr('id') + '" value="' + AJS.$(this).val() + '" />' );
});
You'll get something like this:
Take the result and paste into an empty colour-scheme in your atlassian-plugin.xml:
<colour-scheme key="colour-scheme" name="Custom Colour Scheme" class="com.atlassian.confluence.themes.BaseColourScheme">
<!-- paste here -->
</colour-scheme>
You should get something like this:
<colour-scheme key="colour-scheme" name="Custom Colour Scheme" class="com.atlassian.confluence.themes.BaseColourScheme">
<colour key="property.style.topbarcolour" value="#205081" />
<colour key="property.style.breadcrumbstextcolour" value="#ffffff" />
<colour key="property.style.headerbuttonbasebgcolour" value="#3b7fc4" />
<colour key="property.style.headerbuttontextcolour" value="#ffffff" />
<colour key="property.style.topbarmenuselectedbgcolour" value="#3b73af" />
<colour key="property.style.topbarmenuselectedtextcolour" value="#ffffff" />
<colour key="property.style.topbarmenuitemtextcolour" value="#333333" />
<colour key="property.style.menuitemselectedbgcolour" value="#3b73af" />
<colour key="property.style.menuitemselectedtextcolour" value="#ffffff" />
<colour key="property.style.menuselectedbgcolour" value="#3b73af" />
<colour key="property.style.menuitemtextcolour" value="#333333" />
<colour key="property.style.headingtextcolour" value="#333333" />
<colour key="property.style.spacenamecolour" value="#999999" />
<colour key="property.style.linkcolour" value="#3b73af" />
<colour key="property.style.bordercolour" value="#cccccc" />
<colour key="property.style.navbgcolour" value="#3b73af" />
<colour key="property.style.navtextcolour" value="#ffffff" />
<colour key="property.style.navselectedbgcolour" value="#205081" />
<colour key="property.style.navselectedtextcolour" value="#ffffff" />
</colour-scheme>
That's it. Nice and quick. Now you can go back to concentrating on the box model.