Some time back, I had a thought about integrating Disqus with Confluence. It's a small matter really, just involving a little JavaScript, so rather than bothering to create a full blown plugin, I wrote a little user macro.
Add the {disqus} user macro to a page and it will replace the Confluence comments section (if enabled) with the standard Disqus functionality.
This example uses {disqus:shortname=your-disqus-identifier}:
## Macro title: Disqus
## Macro has a body: N
## Body processing: Selected body processing option
## Output: Selected output option
##
## Developed by: David Simpson
## Date created: 13/06/2011
## Installed by: David Simpson
## This is an example macro
## @param shortname:title=Short Name|type=string|required=true|desc=The Disqus shortname associated to your account
<script type="text/javascript">
AJS.toInit(function(){
if (AJS.$('#comments-section')){
// replace the comments section
AJS.$('#comments-section').after('<div id="disqus_thread"></div>').remove();
var disqus_shortname = '$paramshortname'; //'local-confluence';
var disqus_identifier = 'content_id_$content.getIdAsString()';
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = location.protocol +'//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
}
});
</script>
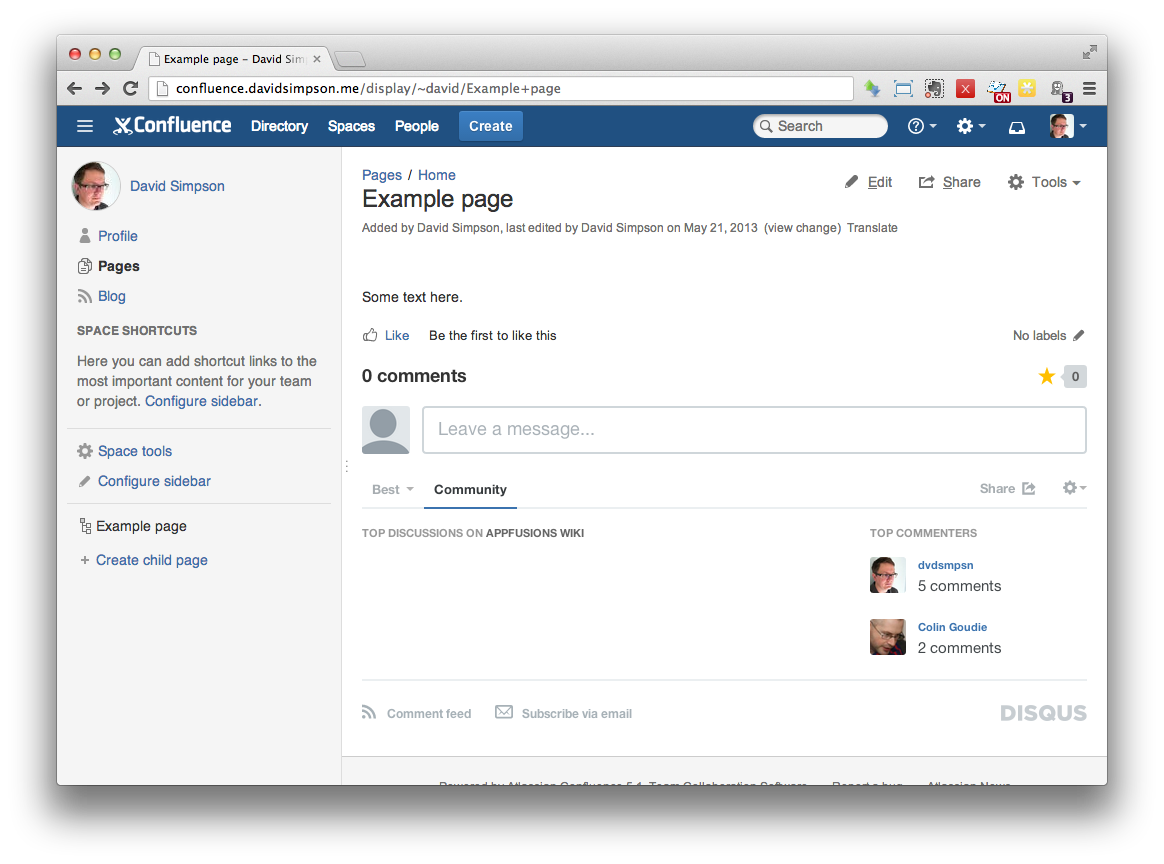
This results in:

Looking good for a single page, but what if you want to do this site-wide?
Again, that's pretty easy. In Confluence Admin | Look and Feel | Custom HTML | At the end of the BODY, paste:
<script type="text/javascript">
AJS.toInit(function(){
if (AJS.$('#comments-section')){
// replace the comments section
AJS.$('#comments-section').after('<div id="disqus_thread"></div>').remove();
var disqus_shortname = 'local-confluence'; // ##################### change this to your own
var disqus_identifier = 'content_id_' + AJS.params.pageId;
//var disqus_url = location.href
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = location.protocol +'//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
}
});
</script>
Again, this code only replaces the comments section if the comments have been enabled for the space -- removing commenting functionality in the standard way removes the Disqus comments.
It works nicely on HTTP and HTTPS as we use location.protocol to match the protocols between Confluence and Disqus.