Bahar Çağlar asks:
Adapting the HTML5 version of the generated code from this reference...
In Confluence browse to Confluence Admin | Look & Feel | Custom HTML
In At the end of HEAD, paste:
<script>
AJS.toInit(function(){
var fbLike = '<div class="fb-like" data-href="' + window.location.href + '" data-send="false" data-width="450" data-show-faces="true"></div>';
var fbScript = '<div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</' + 'script>';
AJS.$('.wiki-content').append(fbLike);
AJS.$('body').prepend(fbScript);
});
</script>
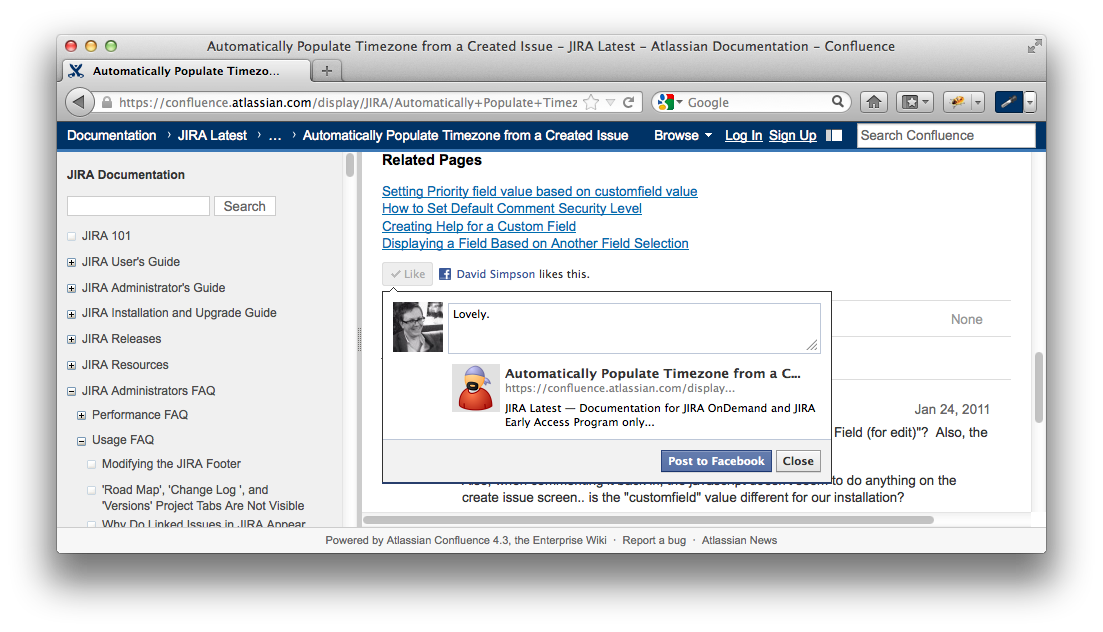
You should now be able to "Like" and also post to Facebook:
This approach automatically embeds the "Like" button at the end of all Confluence pages and blogposts.