Want to use some "hot" new web fonts to pimp your Confluence wiki?
It's really straightforward. This post describes a method by which you can change all the headings to use web fonts hosted by Google.
Site-wide web fonts
Using Rokkitt font
Browse to Confluence Administration | Look and Feel | Custom HTML
In At end of the HEAD paste:
<!-- Fonts for headings -->
<link href='http://fonts.googleapis.com/css?family=Rokkitt:400,700'
rel='stylesheet' type='text/css'>
<style>
#com-atlassian-confluence h1,
#com-atlassian-confluence h2,
#com-atlassian-confluence h3,
#com-atlassian-confluence h4,
#com-atlassian-confluence h5,
#com-atlassian-confluence h6 {
font-family: 'Rokkitt', serif;
font-weight : bold;
}
</style>
Please note that adding inline styles is not big or clever, but it is quick and easy for the purpose of this blogpost.
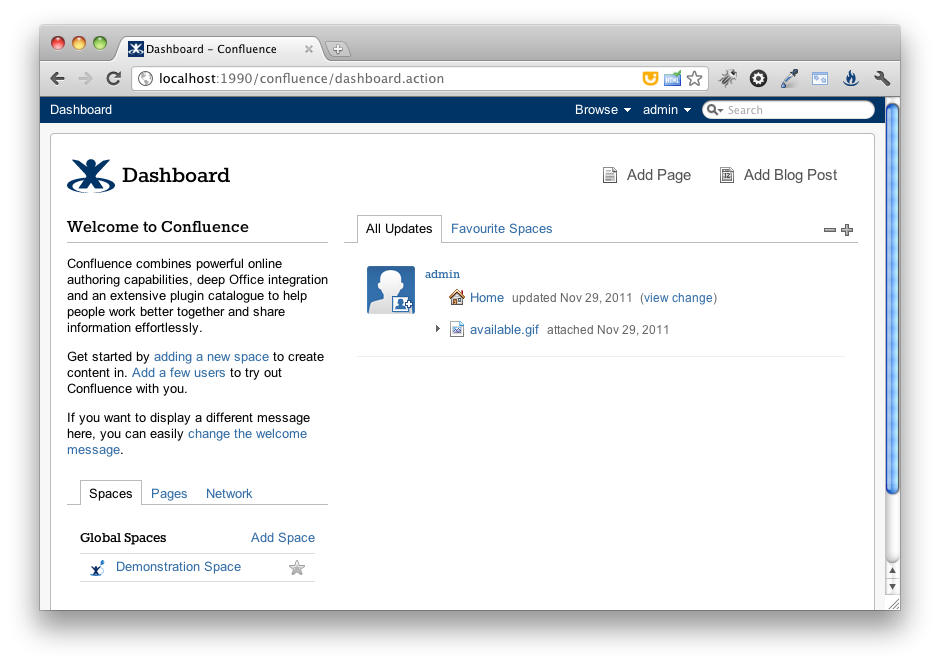
This results in a layout similar to the screenshot below:
Using Leckerli One font
Was that too corporate? Then lets have some handwriting...
Browse to Confluence Administration | Look and Feel | Custom HTML
In At end of the HEAD paste:
<!-- Fonts for headings -->
<link href='http://fonts.googleapis.com/css?family=Leckerli+One:400'
rel='stylesheet' type='text/css'>
<style>
#com-atlassian-confluence h1,
#com-atlassian-confluence h2,
#com-atlassian-confluence h3,
#com-atlassian-confluence h4,
#com-atlassian-confluence h5,
#com-atlassian-confluence h6 {
font-family: 'Leckerli One', cursive;
}
</style>
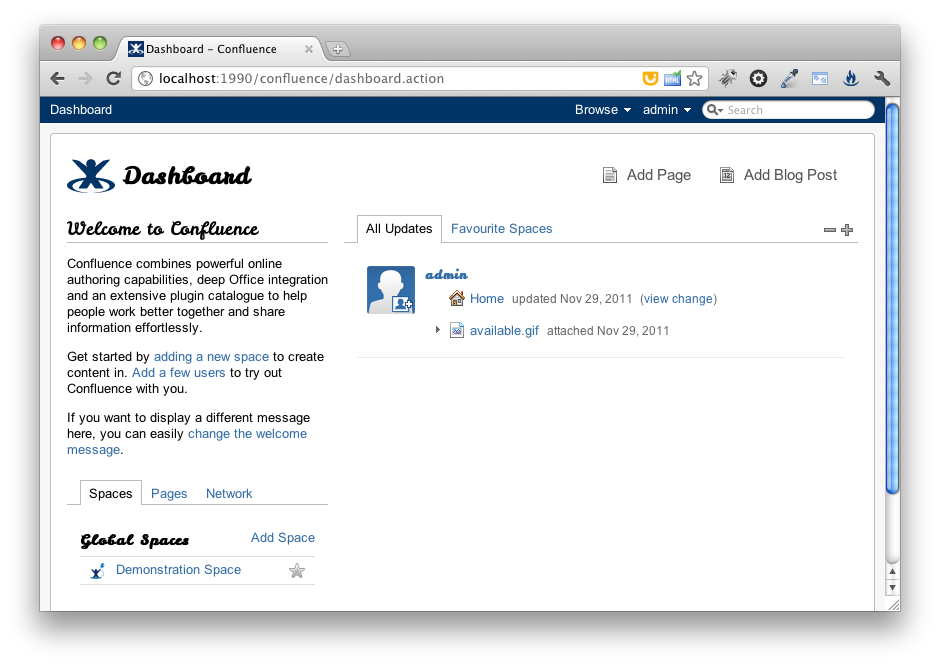
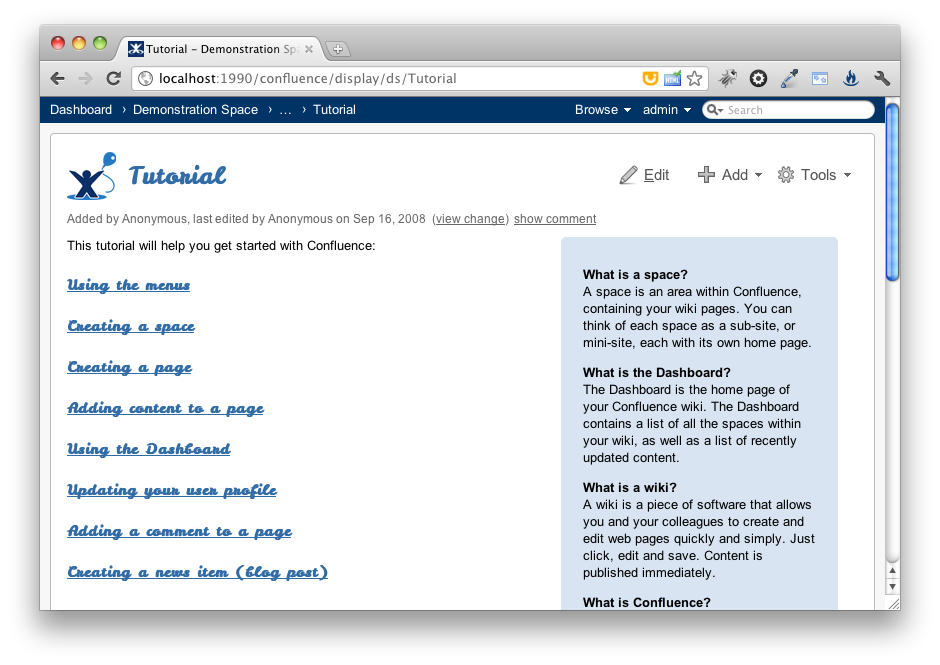
Now, you'll get something like this:
I'm not sure that this is a good look, but never mind.
Web fonts for a single space
Want to just mess up the fonts in a single space?
Then, duplicate the content of the Google hosted stylesheet -- for example http://fonts.googleapis.com/css?family=Leckerli+One:400 and add to the space stylesheet...
Browse to Browse | Space Admin | Look and Feel | Stylesheet.
Click on Edit and paste in:
/* Duplicated from http://fonts.googleapis.com/css?family=Leckerli+One:400 */
@font-face {
font-family: 'Leckerli One';
font-style: normal;
font-weight: normal;
src: local('LeckerliOne'), url('http://themes.googleusercontent.com/static/fonts/leckerlione/v2/S2Y_iLrItTu8kIJTkS7DrKRDOzjiPcYnFooOUGCOsRk.woff') format('woff');
}
/* Targetting Confluence heading */
#com-atlassian-confluence h1,
#com-atlassian-confluence h2,
#com-atlassian-confluence h3,
#com-atlassian-confluence h4,
#com-atlassian-confluence h5,
#com-atlassian-confluence h6 {
font-family: 'Leckerli One', cursive;
}
This will only affect the space in which you add the CSS and will override the global styles.
I'm not sure whether the URL for the font will remain constant in the long term though, so you may have to repeat this process.
Be careful
There are plenty of web font services and many, many fonts to choose from. With great power comes great responsibility, so be careful.